流程控制 有 if else 和 switch case ,
目的在根據不同的條件,執行不同的操作。
我們今天先來認識 if else,明天再接續認識 switch case。
if 的後面有一對 小括號 ( ) , ( ) 內放入要判斷的條件,其中 條件 會被轉換成 布林值(true/false) 。
若條件 成立(true) ,才會執行 大括號 { } 內的設定;
若條件 不成立(false) ,則 不會執行 任何動作。
if (食物快過期了){
趕快吃掉
}
格式如下:
if (判斷條件){
當條件成立時,執行此區域
}
let a; // 宣告變數 a ,未給值
if (!a){
console.log("新會員您好!");
}
a 為 undefined , 轉換成布林值為 false , !undefined(!false)=true 。
判斷條件為 true ,因此執行 { } 內的 console.log("新會員您好!")
相較於 if 判斷式,多一個 else 的執行區域。
如果 if 判斷條件 不成立(false) 時,會執行 else{ } 內的設定。
if (食物快過期了){
趕快吃掉
}else{
慢慢吃
}
格式如下:
if (判斷條件){
當條件成立時,執行此區域
}else{
當條件不成立時,執行此區域
}
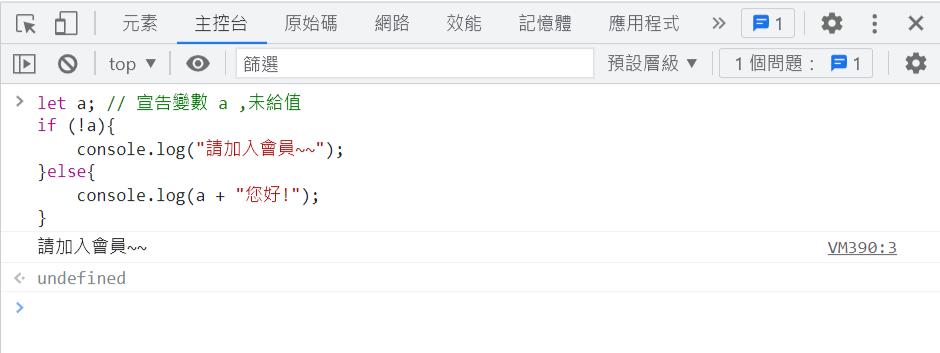
let a; // 宣告變數 a ,未給值
if (!a){
console.log("請加入會員~~");
}else{
console.log(a + "您好!");
}
當 a 沒有值的時候(a = false),判斷條件 !a(!false)=true ,執行 console.log("請加入會員~~")
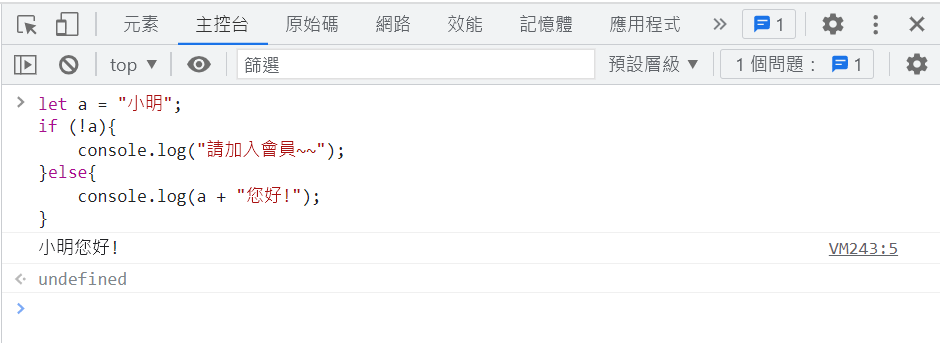
let a = "小明";
if (!a){
console.log("請加入會員~~");
}else{
console.log(a + "您好!");
}
字串會被轉換成 true , !true=false ,因此走 else 那一段,執行 console.log(a + "您好!")。
主控台顯示: 小明您好!
可以設定多個條件,就像是 濾網 一樣, 一層一層篩選 條件過濾出答案。
else if 可以 不只一個 。
if (食物快過期了而且我吃得下){
趕快吃掉
}else if (食物快過期了可是我吃不下){
請別人幫忙吃
}else{
慢慢吃
}
格式如下:
if (判斷條件){
當條件成立時,執行此區域,不成立時往下判斷其他條件
}else if (上面 if 判斷條件不成立時,接著判斷 else if 這裡的條件){
當 else if 條件成立時,執行此區域,不成立時往下走
}else{
上述條件都不成立時,執行此區域
}
let b = 70;
if (b > 80){
console.log("金卡會員");
}else if (b > 60){
console.log("銀卡會員");
}else{
console.log("普通會員");
}
首先判斷 if (b > 80), b = 70 並沒有大於 80,所以是 false,不會執行 if 裡面的 { }。
接著判斷 else if (b > 60), b = 70 有大於 60,是 true,執行 else if 裡面的 { } 。
主控台顯示: 銀卡會員
附上 if else 介紹 W3School 連結 、MDN 連結
把以下 邏輯 轉成 程式碼 ,怎麼寫呢?
if (食物快過期了而且我吃得下){
趕快吃掉
}else if (食物快過期了可是我吃不下){
請別人幫忙吃
}else{
慢慢吃
}
也可以這樣寫:
let food = 1; // 食物快過期設定為 1 , 沒有快過期設定為 0
let canEat = 0; // 吃得下設定為 1 , 吃不下設定為 0
if (food && canEat){
console.log("趕快吃掉");
}else if (food){
console.log("請別人幫忙吃");
}else{
console.log("慢慢吃");
}
試試看調整 food 和 canEat 分別改成: 0,0 、 0,1 、 1,1 ,會得到什麼答案?
會被轉換為 false 的有:
- false
- 0
- 空字串 (" ")
- null
- undefined
- NaN
- !true
 自己設計看看
自己設計看看 if else 判斷式吧!
感謝閱讀,我們明天見囉~~~ ![]()
